The traditional web design method is broken, it’s time to make upgrades for better business impact – time to plug Growth-Driven Design.
How long does it take to put a website live in the mainstream? In average, the traditional web design takes about 3 months to complete which means extra resources, effort, and most of all increased cost. While it is true that traditional web design principles and practices have been working fine for quite some time, still it couldn’t be reckoned as highly effective and results-driven.
The 2017 State of Growth-Driven Design Report stated that “agencies that used Growth-Driven Design reported seeing 16.9% more leads after 6 months [and] 11.2% more revenue.” These are solid results.
You may have heard about Growth-Driven Design but don’t exactly delve into the full scope of this new approach in web design and development. Ergo, in this article, we are going to take a look at this approach in depth.
What is Growth-Driven Design?
Growth-Driven Design (GDD) is a web design and development methodology that combines the Lean and Agile principles to trim down the risks of website design – and re-design – process. It is a smarter, more systematic approach that values continuous learning and improvement.
GDD focuses on real user impact and integrates with marketing and sales to add more value to the digital marketing front.
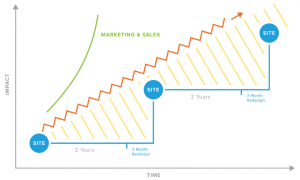
Traditional design approach vs. Growth-Driven Design

Apart from its time-consuming process, traditional design put a website online with a foundation that is, oftentimes, based on minimal website analytics, user data, and even theory. How do you expect satisfactory results with a broken playbook?
Growth-Driven Design, on the other hand, launches your website in about 60 days with thorough quantitative and qualitative research. And performance analysis and design improvements are incremental.
If you’re concerned about not being able to publish all the contents you want in that short timeframe, consider these actual outcomes:
- Telenor, a Norwegian telecom company, deleted about 90% of their web content and increased its conversion rate by 100% while reducing the support requests by 35%.
- The US Department of Health scratched out 150,000 of their 200,000 pages and no one paid attention to it.
It goes to show that quality content is far better than a lot but less valuable content.
With respect to Growth-Driven Design, the process is split up into two phases: (1) The Strategy/Wishlist/Launch Pad Website and the (2) Growth-Driven Design Cycle
Phase 1
Strategy. The first stage of the Growth-Driven Design is about goal setting, creating persona profiles, and analyzing research data. Goals can include website design, performance, hosting, and marketing. Personas are made up of ideal customers based on the different groups of people visiting the site.
Website & analytics audit and user research are done at this stage in order to create ‘fundamental assumptions’ about your users.
After scoping out the initial stage, the website (as a whole) and page-by-page strategy are developed.
Wishlist. Also referred as the brainstorming phase, this is where the design team discusses ideas concerning how the website has to look like based on the presented strategy.
Launch Pad Website. After careful thoughts on the strategy and wishlist, a launch pad website is designed. It is a work in progress project but it is set to go live quickly for the purpose of continuous learning about the users’ behavior and enhance the website’s functionality.
The team key out 20% of items in the wishlist that will ‘produce 80% of the impact and value for your website’s users.’ With the shortlist, a hypothesis statement is created to identify how each item can affect the goals, personas, and the expected impact. Then, the launch pad website is pushed live.
Phase 2
Now that the website is up and running, it’s time to start the experiment.
Cycle Step 1 – Plan. Compare the current performance of the website with the set of goals and the previous with the new research data. Discuss the results with the marketing and sales team, and plan out the next steps.
Cycle Step 2 – Develop. In this stage, the team implements the plan as well as set up the marketing campaign.
Cycle Step 3 – Learn. Review the new information collected. Does it align with the hypothesis, goals, and personas? How’s the website when it comes to user impact? Brainstorm with the team and make improvements based on results.
Cycle Step 4 – Transfer. The last part of the cycle is about placing new ideas into action – from the website design, marketing campaign, to the sales tactics.
Then, repeat the cycle until your business goals are met. The trial-and-error process helps determine what works and what’s not for your website and users. Work your way through every single issue.
Using Growth-Driven Design for Your WordPress Project
There are a number of tools you can use to help you embrace the Growth-Driven Design:
- Learning GGD. First and foremost, you need to get up to scratch with the process and find out what’s the best way to get certified as an Agency or a Marketer.
- Planning. Use KanbanWP across both stages of the process. Read how this ‘agile’ plugin came into being straight from the creator himself on our Blog page.
- Developing. We recommend you set up a Staging version of your WordPress site that you can test changes before applying them to your Live version. Use InfinteWP to help you manage these. For content development, which often slows down the process, ContentSnare is a great tool to streamline the process.
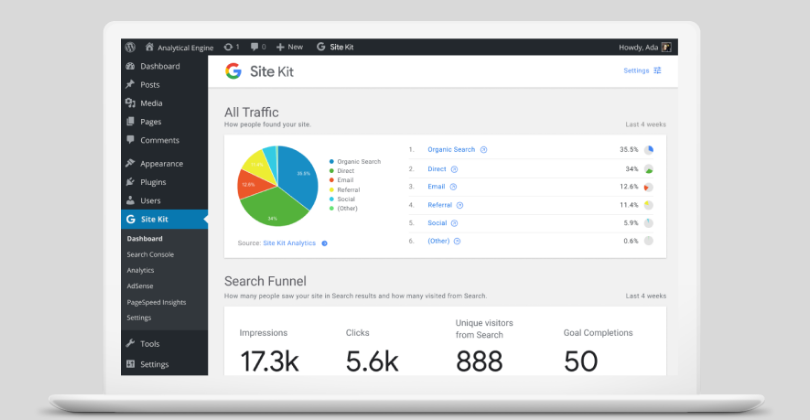
- Launch & Learn. You can utilize tools such as Google Analytics, MixPanel and HotJar to keep track of KPIs. Both have multiple plugins you can install to access your metrics from within WordPress too. With the new insight, it’s time to go back to the drawing board. Analyze and optimize the website to improve its performance.
To sum up, Growth-Driven Design is a framework for delivering a product quickly and have the tools and capability in place to measure how it performs. With continuous improvement, your website becomes more adaptable and resilient to change, as well as relevant to the evolving needs of your audience. So, you’re spending less time, money and sweat building a website that achieves its business objectives more effectively.