Sometimes, there comes a point in web design where the momentum just stops. Either you or your client starts to lose the will to live and it feels like this website build is never going to end. And you are never going to get paid.
Website builds stall for a number of reasons. Sometimes the clients are the problem – and sometimes it’s us, the web designer. Whatever the reason, we have put together a list of the tips and tricks we use to keep our WordPress website projects ticking over and stay the pace.
Here are my tips for speeding up your WordPress website builds:
 Use a consistent theme
Use a consistent theme
Upon receiving a brief from our clients, we used to search high and low for templates that would work for their website, each web page design and content. This process was time-consuming. We would find templates, mock them up for the client using their images and content, only to have them rejected. And we’re right back at the start again.
Enter the Avada theme. Avada has been the #1 selling theme for more than 5 years on Themeforest. This means the theme is well-documented, supported and full of powerful options and tools. While it comes with pre-built designs, we have found it to be the best theme for our custom builds uniquely designed for each client.
Using a consistent theme has also helped when it comes to supporting and training our clients. We are now able to create “how to” contents and videos outlining the systems we have built for them and making sure they are relevant for all our clients.
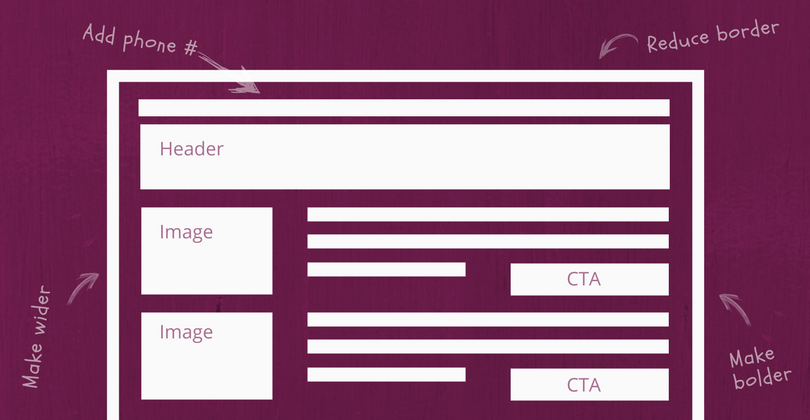
Don’t cut corners, design a concept
Don’t cut corners and start building directly into your browser. We start with wireframes then we design the overall look and feel and layout. We create a single ‘web page design’ to show layouts for the homepage, static pages and any additional pages required that vary from the main ones (e.g. blog, projects, portfolios, etc.). Allotting time at this stage of the project really pays dividends to your time spent designing. By creating concepts, you can get your clients to approve the look and feel/text styles/colours and images before you have even touched a single install of WordPress. It’s quite a time-saver in the long run.
Master files save you time
To streamline the process once we, web designers, have received approval for a design, we have a master folder that contains a zipped copy of all the files we use in our builds. This includes a fresh copy of WordPress (the latest version), a copy of the regular plugins we use, and a copy of the Avada theme and child theme. This means we can quickly upload all the files to their hosting. Along with this, we have a file that contains all the master settings we like to use in Avada. Once we have installed our child theme, we can then import these settings to save us time in setting them up for each new installation.
Some of the plugins we use in every build are:
- WPHelp – We use this to create detailed, hierarchical documentation for the site’s owners, which is viewable in the WordPress admin. We include details about what plugin they need to keep, what licence keys we may have purchased for them, even what colours we used on their site.
- Gravity Forms – It’s a paid plugin but worth every centre in my opinion. We use this plugin for things like newsletter integrations, taking payments, contact forms, surveys, etc..
- Yoast SEO – We take the time to do this setup before we hand over to our clients to ensure the site they receive is set up as best as it can be for SEO.
Help your clients understand what you need
Clients can sometimes be the reason a web design hits a wall. For some, building a WordPress website and creating the required content can be very overwhelming and, at times, out of their comfort zone.
Some of the reasons a client might stall a project:
- They are not copywriters or they struggle to write the content.
- They don’t have any images of the business/products/people.
- They don’t understand what you are asking for. (What is CPANEL access??)
To make the whole process a little less stressful, we tend to provide clients with a ‘checklist’ of items we need from them, with a little explanation of what that is.
We also offer our clients a supplier list with the names of local photographers, copywriters, and any other service we think they may need to help them finalise their content.
Collate the files you need
Another thing is never to start a build until you have all the images and texts from your client. We have all been there, clients deliver content for their site that hasn’t been proofed or edited, and all of a sudden, we are expected to become a copywriter. So, make it clear to your clients that you only start the build when you receive these items, and editing them afterwards may cost an extra charge.
Be honest
Lastly, one of the best ways to speed up your builds is to ensure you keep the communication open with your clients. If you keep them in the loop, there is less of a chance of delays. Make it clear to them how long can they provide feedback or content to you. If they have requests that are out of the agreed scope, let them know straight away and give them options on what you can offer.
If you find yourself getting busy and needing to move onto another web design project while you wait for their feedback or content, be clear with them that you are doing that. Most times, clients appreciate your honesty.
How about you? What’s inside your web design toolbox? Share it in the comments.

About the author
Kylie Meller has over 15 years of experience as a graphic and website designer. She stumbled into website development while looking for a cost-effective way to produce a website for her business. Now Duosista provides graphic and web design services to businesses all over Australia. Their aim is to make the entire design process easy, enjoyable and stress-free.
Follow Duosista on Facebook, Twitter, LinkedIn and Instagram.