Have you caught up with WordPress’ Gutenberg rollout?
The new version of the page editor is starting to happen now in stages. But, as with many changes like this, there is a lot of talk and a huge amount of confusion surrounding it.
How will it impact the page builder you already use? What do you need to do to transition to Gutenberg? Let’s take a closer look:
[content_upgrade cu_id=”12984″]Get our quick guide to Gutenberg blocks and embeds here[content_upgrade_button]Click Here[/content_upgrade_button][/content_upgrade]
What is Gutenberg?
In a nutshell, Gutenberg is a new, simplified editor, due to land with WordPress 5.0 sometime this year. Currently, a few WordPress users have the option of testing out Gutenberg, allowing the account owner time to work out whether it will be compatible with their current plugins.
The goal is to be able to add rich content to WordPress without the need for shortcodes or HTML. This will help even those who are completely new to WordPress create customized pages easily.
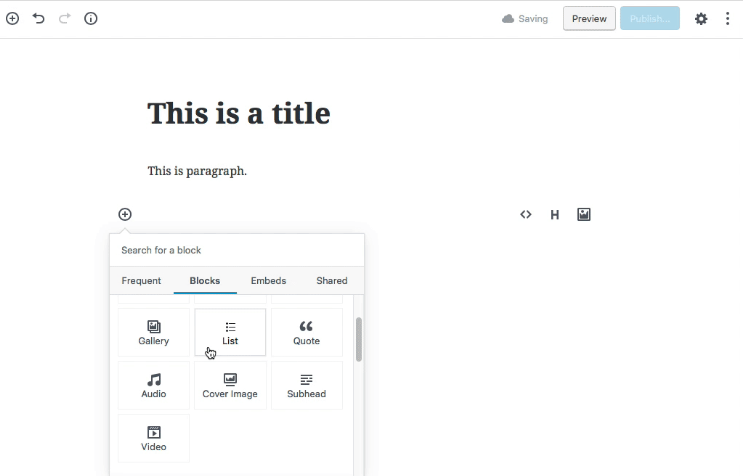
Gutenberg focuses on using blocks, instead of the previous WordPress environment, where all content lived inside one big HTML file. When you wanted to add elements or customization, you had to use things like shortcodes, HTML, custom posts or widgets. The block construction simplifies this process, basically like building blocks or Lego.
Any block can be be customized according to your specifications, and you can save blocks so that they are reusable later.

It’s important to note that Gutenberg is the start of something more than just an editor, although the editor is phase one. There are two more phases to be rolled out later on, consisting of page templates for stage two, then WordPress becoming a full site customizer at phase three. Essentially these developments will mean that WordPress users won’t need plugins and widgets for customizing page appearance to the extent that they do now.
[tweetshare tweet=”Gutenberg is phase one of a wider plan to upgrade the WordPress experience” username=”wphosting”]
How does Gutenberg play with existing page builders?
If you’ve been using WordPress for a while, the chances are you’re using one of the many page builder plugins to customize your site. The question for you is, how does Gutenberg play with your existing page builder?
There are a number of popular page builders (Page Builder by SiteOrigin, Conductor, Themify Builder, Visual Composer etc.), along with WordPress themes that have integrated with page builders. Millions of websites out there have been built using page builders, especially as they create a low barrier to entry environment for people who don’t know coding.
From that perspective, those page builders aren’t likely to go away any time soon. In fact, in its current iteration, Gutenberg isn’t a direct substitute for all the functions that longer-standing page builders have available.
WordPress co-founder, Matt Mullenweg has mentioned that Gutenberg is designed for new users, perhaps leaving the possibility open that more advanced page builders will still have their place.
It is possible for website owners to uninstall Gutenberg without breaking their website. Without Gutenberg being active, any HTML comments will be rendered in the page source. In short? At this stage you can keep your page builder of preference.
The jury seems to still be out as to whether page builders will survive into the longer-term future, however. Will WordPress continue with updates that render the features of the page builders irrelevant? Most seem to agree that for now, page builders are here to stay, however we may see some of the smaller plugins disappearing (some have already).
What are popular page builders planning on doing?
Most of the bigger page builders are working around the clock to ensure that they are ready and compatible with Gutenberg. Here’s how some of the most popular page builders are tackling it:
- Beaver Builder – They are lending their own expertise to the Gutenberg project and have created a “convert to Beaver Builder” button with their version 2.1, which allows users to convert a Gutenberg layout to Beaver Builder.
- Visual Composer – Created a “use Gutenberg with Visual Composer” layout. They have worked to make Visual Composer compatible with Gutenberg, but also point out that users may disable Gutenberg if they prefer.
- Divi – A recent release by Divi allows users with the latest Divi update to be compatible with Gutenberg. Users can now toggle between the Divi builder and Gutenberg as they prefer.
- Elementor – The team are keeping a close eye on Gutenberg developments and working to ensure that Elementor is compatible. They say that users will be able to write a post with Gutenberg, then design it with Elementor.
If you’re using a different page builder to any of these, search something along the lines of “what is [page builder name] doing about Gutenberg.” Most are putting something in place to ensure that they’ll be compatible.

How to implement Gutenberg
Are you interested in trying out Gutenberg for yourself now? You can by activating the “try Gutenberg” callout in your WordPress dashboard. This is visible to admin users on single sites, and super admin users on multiple sites.
It’s important to be prepared now and understand how Gutenberg might affect your website. For example, there are thousands of plugins in use out there, and who can say how many won’t be updated for Gutenberg? For some websites, this might have a devastating impact as important features (or even the website) get taken down. We don’t yet know if Gutenberg is going to be turned on by default with the 5.0 release, leading to updated sites going down immediately or stopping working correctly.
With all of this in mind, a key tip is to first use Gutenberg in a staging or test environment. You need to be able to check what will break, and how that impacts users of your website. If you do experience broken plugins or outages, then it is best to see what solutions the developers of those plugins are rolling out for Gutenberg. Look for updates from them, or get in contact and ask if you haven’t seen them release anything.
Other considerations
As far as expertise for Gutenberg is concerned, if you are a digital agency right now, there’s a chance you may need to upskill. Gutenberg requires Java and React coding knowledge, whereas long-established WordPress skills are PHP and HTML/CSS. You’ll have to ensure that your agency is ready to take on Gutenberg with the appropriate knowledge.
You should also be aware that where the decision is made not to update themes or plugins, this can create a huge security risk for websites. Implementing regular WordPress updates is important because they fix any holes that have been identified and may be able to be exploited by hackers.
Lastly, the Gutenberg plugin is changing very regularly – weekly, or even daily. For this reason, it’s important to keep testing it and checking that website functionality is working. For those who have a mind to do so, the Gutenberg project is also taking feedback.
[content_upgrade cu_id=”12984″]Download our quick guide to Gutenberg blocks and embeds here[content_upgrade_button]Click Here[/content_upgrade_button][/content_upgrade]
Final thoughts
Gutenberg is expected to land on WordPress websites with the 5.0 update, which is slated to be before the end of the year. This means that website owners need to be aware of what is happening, and understand how Gutenberg will impact upon their current configurations.
Using a test environment is a great idea to check up on Gutenberg, without breaking your live website. Be sure to note how it impacts themes and plugins. If you notice that something is either not working anymore, or not working well, look for what the developer of the particular plugin is doing about Gutenberg.
If you can’t find anything, now is the time to get in touch. You need to know that your website is ready for Gutenberg, and will continue to run without any hiccups.